Forfait Free Mobile 9.99 100 Go
Mobile kickoff!
I'll just come out and say information technology: websites and web applications should exist designed for mobile first.
For years, most teams did the reverse. Mobile, if it happened at all, was a port of the desktop version that was conceived of, designed and built before anyone even considered the mobile experience. And for a long fourth dimension, this fabricated perfect sense: browsing the web on mobile phones was painful; carriers controlled access to the spider web on their devices; and mobile network speeds fabricated everything grind to a halt way too often.
Changing times
Simply things take changed so dramatically over the past few years that starting with the desktop may be an increasingly backwards way of thinking. Designing for mobile starting time tin open up new opportunities for growth and atomic number 82 to a better overall user experience. Permit's dig into the three key reasons why: mobile is seeing explosive growth; mobile forces you lot to focus; and mobile extends your capabilities.
First, growth. In case you haven't been keeping upwards with the latest stats, I'll give you a quick recap: mobile is growing like crazy. While analysts have long heralded mobile every bit "the next large thing", their prophecies are finally bearing fruit.
Possibly the most complete and inspiring set of statistics comes from Morgan Stanley Research'southward Mobile Internet Report. This treasure trove of data on what'south happening in mobile highlights some really shocking figures: mobile net adoption is outpacing the astounding growth of desktop net adoption; smartphones are expected to outship the global PC market place in 2012; and heavy mobile data users will triple to one billion by 2013.
That'south a huge audition emerging very fast. And so at present'south the time to seize the mobile opportunity!
Only this isn't only an opportunity to create a mobile version of a web production to take advantage of this growth; it'southward an opportunity to provide a vastly improved feel for your users.
Consider the social networking service Facebook. At that place are more 100million active users currently accessing Facebook through their mobile devices. These users are twice as active on Facebook as non-mobile users.

The combination of mobile and desktop experiences results in more engaged users beyond both sets of devices. That's considering Facebook doesn't just think of its mobile experience equally a port of the desktop site. It embraces it as a way to make the entire Facebook experience amend.
In the words of Joe Hewitt, lead developer of Facebook's iPhone application: "My goal was initially merely to make a mobile companion, but I became convinced it was possible to create a version of Facebook that was actually amend than the website." That's really the mobile opportunity in a nutshell. Now ... how do the constraints and capabilities of mobile devices help get y'all there?
Forced to focus
Designing for the mobile environment comes with a natural set of constraints. While some might argue these constraints limit mobile blueprint, I believe they are inherently good for user feel and, as a outcome, business overall. In particular, the minor screens, irksome connections and context of use of mobile devices are strong catalysts for great web blueprint.
Perhaps the well-nigh impactful of these constraints is screen space. When you lot're working with a 480x320 pixel screen (found on the first three generations of Apple's iPhone, the first generation of Android phones, and the Palm Pre), 80 per cent of the screen space you had at 1024x768 (common for most websites on the desktop) is gone. That means eighty per cent of the content, navigation, promotions and interactions you could fit on the desktop needs to become. And that's ... great.

Losing that much screen infinite forces spider web teams to focus. You have to brand sure that what stays on the screen is the most important ready of features for your customers and your business. There simply isn't room for any interface debris or content of questionable value.
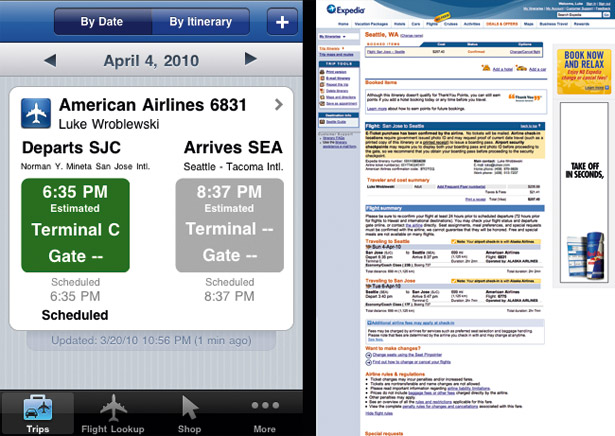
You lot need to know what matters most. In club to practice that yous demand to really know your customers and your business. Which is good design 101. Designing for mobile forces y'all to get there, like it or not. Consider the departure between Expedia'south travel itinerary screen on its desktop website and its iPhone experience (run across beneath). The main purpose of this page is to let a customer review their travel plans. If y'all wait actually closely in the middle of this web folio, you may be able to spot this information.
In stark contrast, the Expedia iPhone feel puts the same information forepart and heart and with better visual hierarchy – enabling the user to quickly check arrival and divergence times.
Gone are all the interface debris, promotions and cruft nowadays on the desktop site. All that's left is what Expedia's users need to accomplish their task. Why couldn't the desktop site practice the aforementioned?
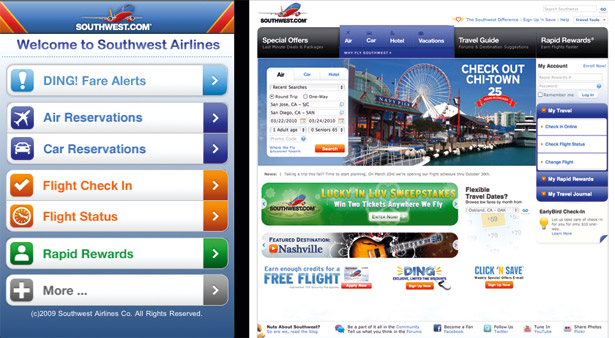
As another example, consider the difference between the Southwest Airlines website on the desktop and its iPhone experience (below). Since there are lots of pixels available on the desktop spider web, they've been filled with lots of promotions, features, options and more than – considering they can exist.

The mobile feel, on the other hand, has a laser-similar focus on what customers demand and what Southwest does: book travel, cheque in, cheque flight status, check miles and get alerts. No room for anything else. Only what matters almost.
Focusing on what matters almost helps address i of the longest standing issues in web design: the 'everything including the kitchen sink' problem. This problem exists considering adding things to a website is relatively easy. Lots of things get added – especially when multiple stakeholders are involved. Different internal departments, feature owners, businesses and individuals take unlike requirements for websites. So spider web teams are often left trying to rest many promotions, interactions, content modules, navigation options and more in a single layout. On a 1024x768 screen there are lots of pixels to fill!
If you design for mobile start, you lot tin can create agreement offset on what matters almost. You can then utilize the same rationale to the desktop version of your spider web product. "Nosotros agreed that this was the most important set up of features and content for our customers and business" – why should that change with more screen space? There are of course, differences based on the mobile and desktop contexts. But the core value of a spider web service remains the same across both formats.

When a team designs for mobile first, the end result is an experience focused on the key tasks users want to accomplish without the extraneous detours and general interface debris that litter many of today's websites. There but isn't room in a 320x480 pixel screen for extraneous elements. You have to prioritise.
Slow connections
On mobile, functioning really matters – you tin't count on a skillful connectedness beingness present when someone tries to access your site. So it'south no surprise that the assets used to develop mobile experiences accept to be optimised to perform nether less than ideal network connections.
Reducing the number and size of file requests and taking advantage of HTML5 capabilities such as application cache and CSS3 can dramatically improve download speeds. A number of these techniques have been well documented on the Google Code site so you lot can get-go using them right now to improve your site's mobile functioning.
But speed isn't just of import on the go. Testing done by Amazon, Yahoo, Microsoft and others has consistently shown that fifty-fifty pocket-sized delays on desktop sites can plow users abroad. In fact long-term studies past Google institute that irksome functioning has lasting furnishings, reducing people'southward activity even for weeks later on a delay has been repaired.
Designing for mobile first forces teams to put speed front and centre to make up for spotty mobile network performance. The enhancements that brand mobile experiences fast go a long way to making desktop experiences fast as well.
Context
While small screens and slow connections may exist obvious constraints of the mobile environment, the mobile context is more subtle but no less important. In curt, a mobile device is with people all the time and consequently used across many different contexts (locations, times, social settings and then on). Then designing for mobile amounts to designing something that tin exist used all the fourth dimension.
Enquiry has shown that during a typical day: 84 per cent of people volition employ their smartphone at home, 80 per cent during miscellaneous times during the 24-hour interval, 74 per cent waiting in lines, and 64 per cent at work. This use comes mostly in brusk bursts. People accept a few minutes to kill and want to 'cheque in' on something they like or want to stave off colorlessness for a fleck. So mobile experiences doing the all-time job of providing small, quick, time-killing tasks are the ones growing the fastest.
Social check-in apps are perhaps the almost popular because their content comes directly from people you know. These continually updating products encourage quick 'bank check-ins' in between meetings, when in line or when bored.
Because they generally provide minor-sized updates such equally headlines or brusk letters, the cost of accessing one of these products to check-in is really low. Equally a result, people use them a lot: access to Facebook via mobile browser grew 112 per cent in 2009 and admission to Twitter via mobile browser grew 347 per cent.
Designing for mobile first forces you to consider how your service can deliver quick yet meaningful information every bit people go through their day. This kind of appointment aligns well with the mobile context just it too drives reuse on the desktop. Products that are designed to be used many times throughout the day encourage repeat usage, no matter what the platform is.
Web products that are focused, fast and often used: that's a pretty expert issue from applying mobile constraints to your design process. Merely what happens when you take mobile's capabilities into consideration as well?
Mobile capabilities
The web has been built on a foundation of rather elementary capabilities (page markup, styling and scripting) determined by what spider web browsers can support. But mobile browsers and application platforms are introducing heady capabilities that leave many desktop web browsers behind.
Mod mobile devices are rich with new capabilities that open up up different ways of thinking about interactions betwixt people, information and their immediate surroundings. Some of these capabilities include: multitouch input from ane or more simultaneous gestures; precise location information from GPS/cell towers/Wi-Fi; user orientation from a digital compass; device positioning from an accelerometer; and integrated sound, video and photo input. Building for mobile commencement enables teams to utilise this full palette of capabilities to create rich, context-aware applications instead of limiting themselves to an increasingly dated set of development options.
Perhaps the defining capability of today's devices is multitouch support. In 2009, over ane one thousand thousand touchscreen phones were sold per mean solar day. As these numbers grow, the number of people interacting with content using their fingers instead of a mouse arrow simply tin't be ignored.
Spider web teams need to consider not simply how their products will work with bear upon devices but also how they tin can use touch to evangelize innovative interactions. Designing for touch ofttimes requires larger target sizes and visible content and actions – yous tin't make use of mouseovers and hover interactions on devices without a arrow device such as a mouse!
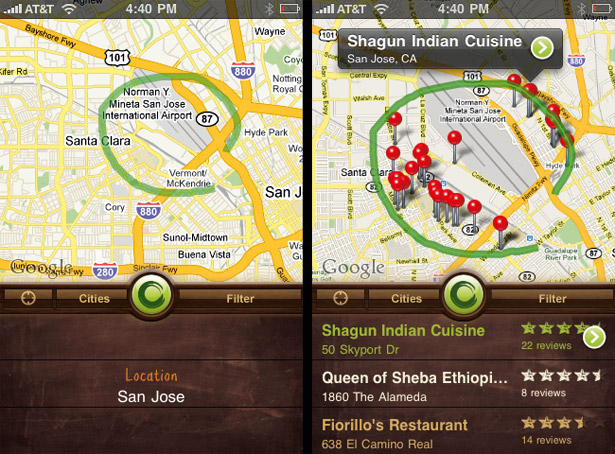
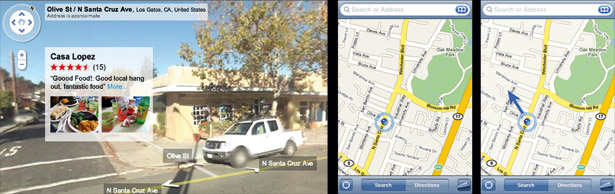
Touch also enables new forms of interactions that can make mutual spider web activities easier or more than enjoyable. Yahoo's Sketch-a-Search mobile experience (see page 48, top) is an instance of using multitouch capabilities to simplify finding somewhere to consume. But open up the app, draw a circle or line using your finger and local results show up instantly. No typing or complex interactions required – just a few gestures with your finger.
Location awareness
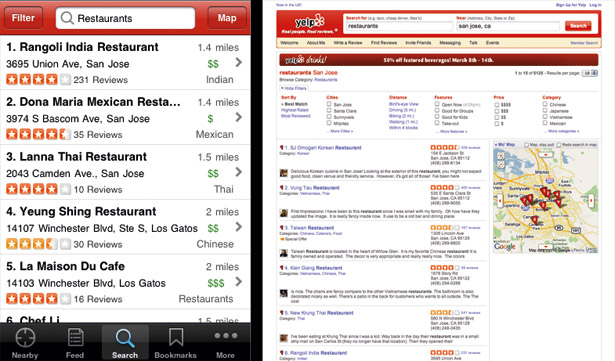
Of course, multitouch isn't the only capability at your disposal when you pattern for mobile first. To illustrate another compelling capability on mobile, allow's look at Yelp, a slap-up source of online reviews about local retailers and services. Finding a good restaurant near y'all on Yelp ordinarily requires typing in your location then filtering the set up of results y'all get dorsum in order to get down to the specific surface area you lot're looking for. That can take some fourth dimension.
On mobile, though, it'due south a different story. You but open the Yelp application and with a single tap you can see the top restaurants most your immediate location. No typing or manipulating maps and filters – the application just uses your current location to deliver the information you need correct to y'all.

Location awareness can do a lot more than than serve upwardly nearby restaurants. Local weather,
news, traffic, friends and more tin can come up right
to you. It's a powerful capability that's bachelor in most mobile devices and is now slowly making its fashion to the desktop. Thinking nearly mobile first gives you the opportunity to decide how location sensation tin heighten your product feel upfront.
While knowing a user'southward current location is powerful, lots of mobile devices can practise better through the integration of a digital compass. A digital compass enables software on a mobile device to too admission a user's current orientation. In other words, applications on these devices now not only know where you are but which manner you're facing likewise.
This may seem similar a pocket-sized detail but it opens up a set of new interface possibilities that are designed from the user's current perspective. Digital data can be layered on top of people's immediate view of the globe and turn the objects and people effectually them into interactive elements. Products that evangelize this kind of feel are in their infancy merely the potential for irresolute how nosotros interact with the globe around us is at that place.
When you design for mobile first, you can accept these capabilities (multitouch, location detection, user orientation and many more) into consideration as y'all envision your web production. Doing so opens upwardly new ways of thinking about the experience y'all can evangelize to your users. If you started in the express environment of the desktop web, this kind of thinking would be off-limits. The capabilities only aren't there.
Mobile offset lets you work with these compelling technologies to create the best experience yous tin. Once you go there, merely scale dorsum what the desktop browser can't exercise to create the correct desktop feel for your production. Yous'll no doubtfulness explore more than innovative solutions than if you started with the limited capabilities of the desktop and later ported your solution to mobile.
Designing web applications for mobile platforms before the desktop enables y'all to accept advantage of explosive growth, useful constraints and innovative capabilities. Mobile growth provides opportunities to increase engagement and create a ameliorate overall experience for your users.
Mobile constraints strength you to design spider web products that are focused, fast and frequently used. Mobile capabilities open up unlike ways of thinking about interactions between people, data and their immediate surroundings.
So what are y'all waiting for ... become mobile starting time!

Thank yous for reading 5 articles this month* Bring together at present for unlimited admission
Enjoy your get-go calendar month for just £1 / $one / €1
*Read 5 costless articles per month without a subscription

Join now for unlimited access
Try first calendar month for just £i / $1 / €1
Related articles
Forfait Free Mobile 9.99 100 Go,
Source: https://www.creativebloq.com/mobile/mobile-first-3117071
Posted by: andinoalearand.blogspot.com


0 Response to "Forfait Free Mobile 9.99 100 Go"
Post a Comment